短代码
[section label="*Hero: Circular Image" bg_color="rgb(255,255,255)" padding="0px" height="512px" class="hero-circular-image"]
[row style="collapse" width="full-width" v_align="middle" h_align="center"]
[col span="6" span__sm="12" span__md="12" padding="48px 0px 48px 0px" padding__sm="48px 0px 48px 0px" padding__md="72px 0px 72px 0px"]
[row_inner style="collapse" width="custom" custom_width="566px"]
[col_inner padding="0px 30px 0px 30px" padding__md="0px 15px 0px 15px"]
<h1>Create beautiful pages with ease.</h1>
Flatresources is a collection of elements and pages which helps you build a professional Flatsome website in a flash.
[button text="Sign up for free" letter_case="lowercase" color="secondary" class="no-margin"]
[/col_inner]
[/row_inner]
[/col]
[col span="6" span__sm="12" span__md="12"]
[ux_image id="659" image_size="original" height="100%" class="rounded-image"]
[/col]
[/row]
[/section]css
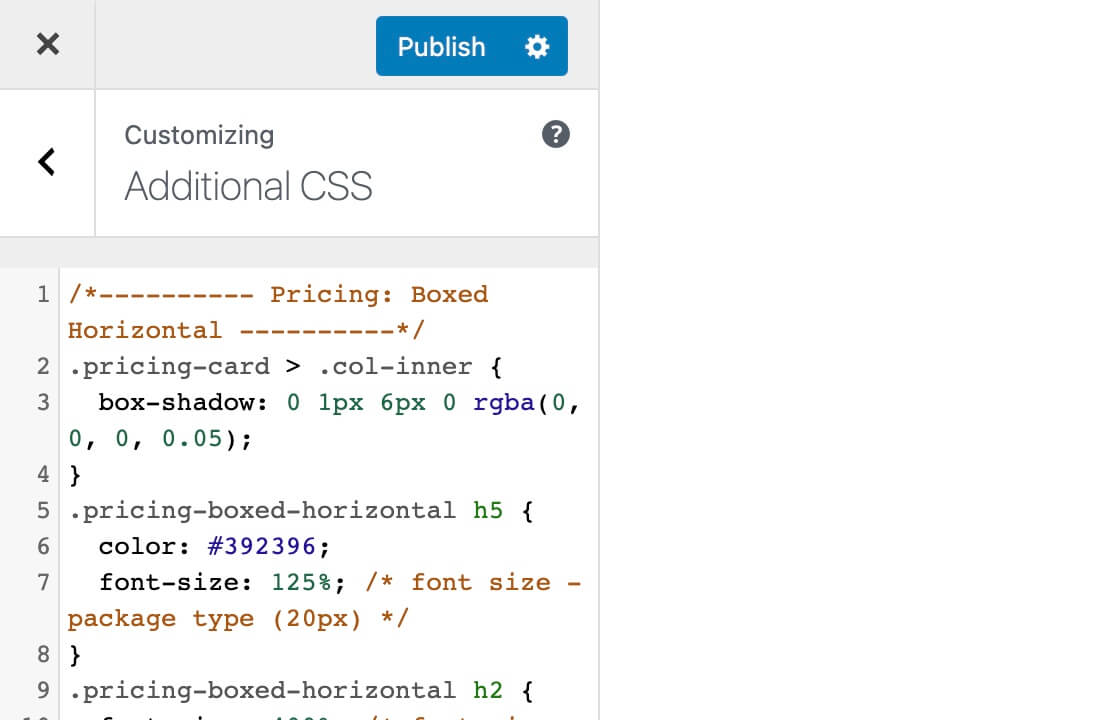
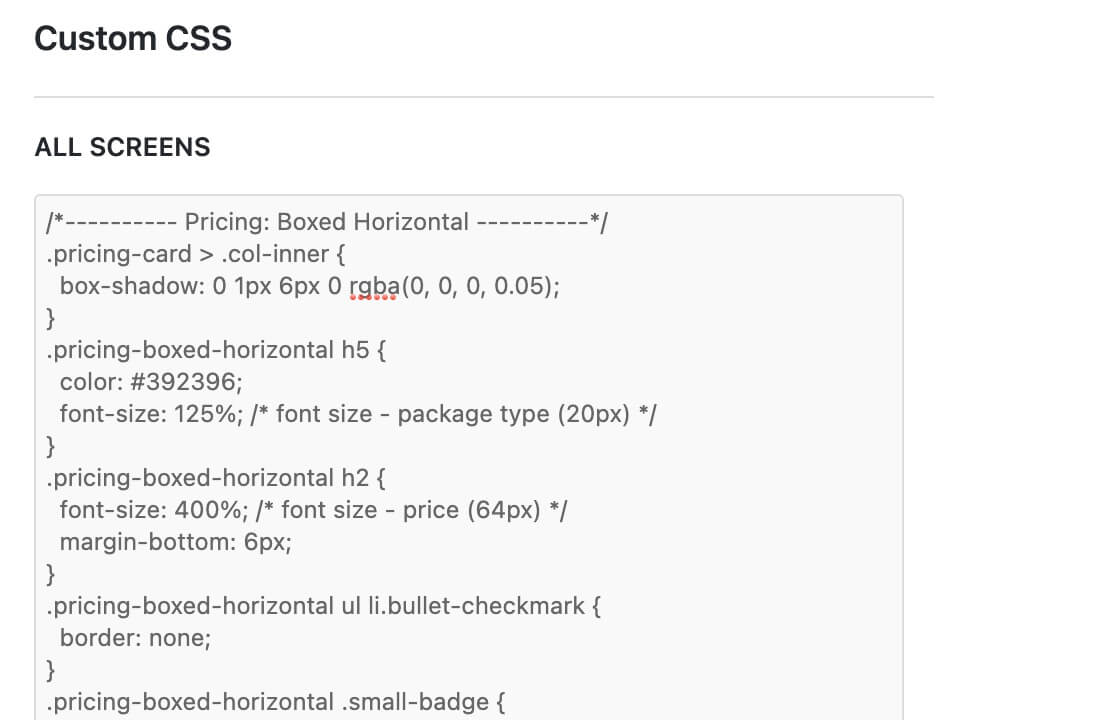
/*---------- 头图:圆形图片 ----------*/
.hero-circular-image h1 {
font-size: 300%;
/* 48px*/
line-height: 1;
}
@media screen and (max-width:849px) {
.hero-circular-image h1 {
font-size: 200%;
/* 32px*/
line-height: 1.1;
}
} @media screen and (min-width:850px) {
.hero-circular-image .rounded-image > .img-inner {
border-radius: 25vw 0 0 25vw;
}
}可能发生的事
-
图片不显示
是因为你的网站中没有本页的图片,请重新上传图片替换即可正常显示