短代码
[ux_html]
[tip_box text="😄😄😄Discover thousands of easy to customize themes, templates & CMS products。WordPress Themes & Website Templates for any project。An Envato Marketplace。60M+ Items Sold。Fully Responsive Themes。Over 10M Customers。Join the 10M+ Community。😄.😄😄😄Discover thousands of easy to customize themes, templates & CMS products。WordPress Themes & Website Templates for any project。An Envato Marketplace。60M+ Items Sold。Fully Responsive Themes。Over 10M Customers。Join the 10M+ Community。😄😄😄😄Discover thousands of easy to customize themes, templates & CMS products。WordPress Themes & Website Templates for any project。An Envato Marketplace。60M+ Items Sold。Fully Responsive Themes。Over 10M Customers。Join the 10M+ Community。😄😄😄😄Discover thousands of easy to customize themes, templates & CMS products。WordPress Themes & Website Templates for any project。An Envato Marketplace。60M+ Items Sold。Fully Responsive Themes。Over 10M Customers。Join the 10M+ Community。😄" animation_duration="135s"]
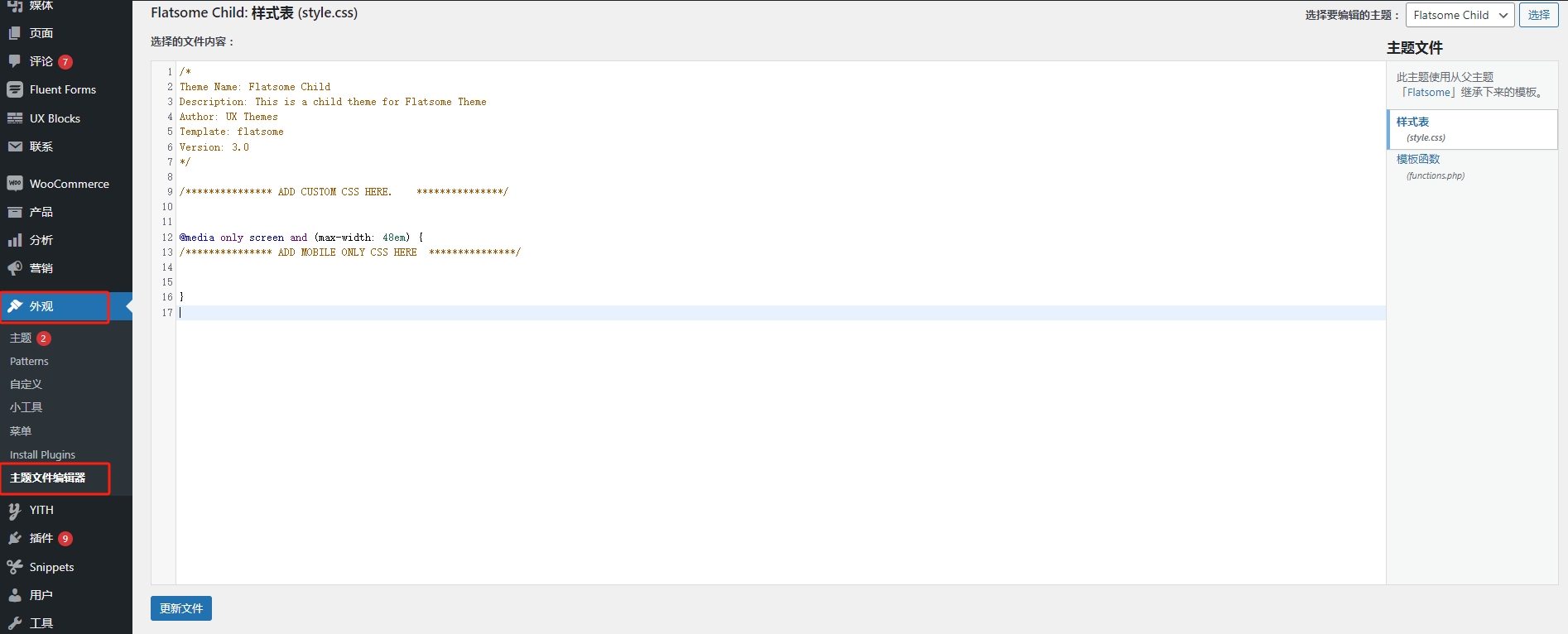
[/ux_html]模板函数
// Marquee effect
function tip_box_shortcode($atts) {
$atts = shortcode_atts(array(
'text' => '请输入文字',
'animation_duration' => '10s'
), $atts);
$style = 'style="animation: tipText ' . $atts['animation_duration'] . ' linear infinite;-webkit-animation: tipText ' . $atts['animation_duration'] . ' linear infinite;"';
$output = '<div class="tipBox"><div class="container"><p class="tipText" ' . $style . '>' . $atts['text'] . '</p></div></div>';
return $output;
}
add_shortcode('tip_box', 'tip_box_shortcode');css
/*Marquee effect*/
.tipBox {
padding: .9rem 0.5rem;
width: 100%;
background-color: #044952;
display: flex;
align-items: center;
z-index: 1;
overflow: hidden;
}
.tipText {
font-size: 16px;
color: #fff;
white-space: nowrap;
width: fit-content;
animation:tipText 10s linear infinite;
-webkit-animation:tipText 10s linear infinite;
padding-bottom: 0;
margin-bottom: 0;
}
.tipText::after{
position: absolute;
right:-100%;
content:attr(text);
}
@-webkit-keyframes tipText {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-100%);
}
}
可能发生的事
-
图片不显示
是因为你的网站中没有本页的图片,请重新上传图片替换即可正常显示