短代码
[section label="List: Use Cases" bg_color="rgb(248, 246, 244)" padding="66px" padding__sm="18px" padding__md="42px" class="list-use-cases"]
[gap]
[row v_align="equal" padding="36px 36px 36px 36px" padding__md="24px 24px 24px 24px"]
[col span="6" span__sm="12" bg_color="rgb(255,255,255)" bg_radius="8" max_width="506px" border="1px 1px 1px 1px" border_radius="8" border_color="rgb(235, 235, 236)"]
[featured_box img="1022" img_width="96" pos="center" margin="0px 0px 24px 0px" class="portrait"]
<h3 class="heading">For web designers</h3>
[/featured_box]
<ul>
<li class="bullet-checkmark">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse et elit pulvinar, eleifend massa a, consectetur.</li>
<li class="bullet-checkmark">Mauris quis lacus et libero imperdiet bibendum. Pellentesque eu enim quis ex tempor hendrerit.</li>
<li class="bullet-checkmark">Aenean rhoncus sapien euismod felis congue viverra. Nulla consequat nibh at massa vestibulum aliquam in eu mauris.</li>
</ul>
[/col]
[col span="6" span__sm="12" bg_color="rgb(255,255,255)" bg_radius="8" max_width="506px" border="1px 1px 1px 1px" border_radius="8" border_color="rgb(235, 235, 236)"]
[featured_box img="1021" img_width="96" pos="center" margin="0px 0px 24px 0px" class="portrait"]
<h3 class="heading">For shop owners</h3>
[/featured_box]
<ul>
<li class="bullet-checkmark">Nullam tempus est quis justo vehicula, in suscipit ex facilisis. Integer elementum nisl vitae ligula pellentesque, non sollicitudin mauris.</li>
<li class="bullet-checkmark">Nunc vel nibh nec turpis varius pharetra eget id tellus. Cras pretium turpis ac scelerisque venenatis.</li>
<li class="bullet-checkmark">Fusce vitae eros ac nulla efficitur ultricies. Vivamus a metus auctor, lobortis enim.</li>
</ul>
[/col]
[/row]
[/section]
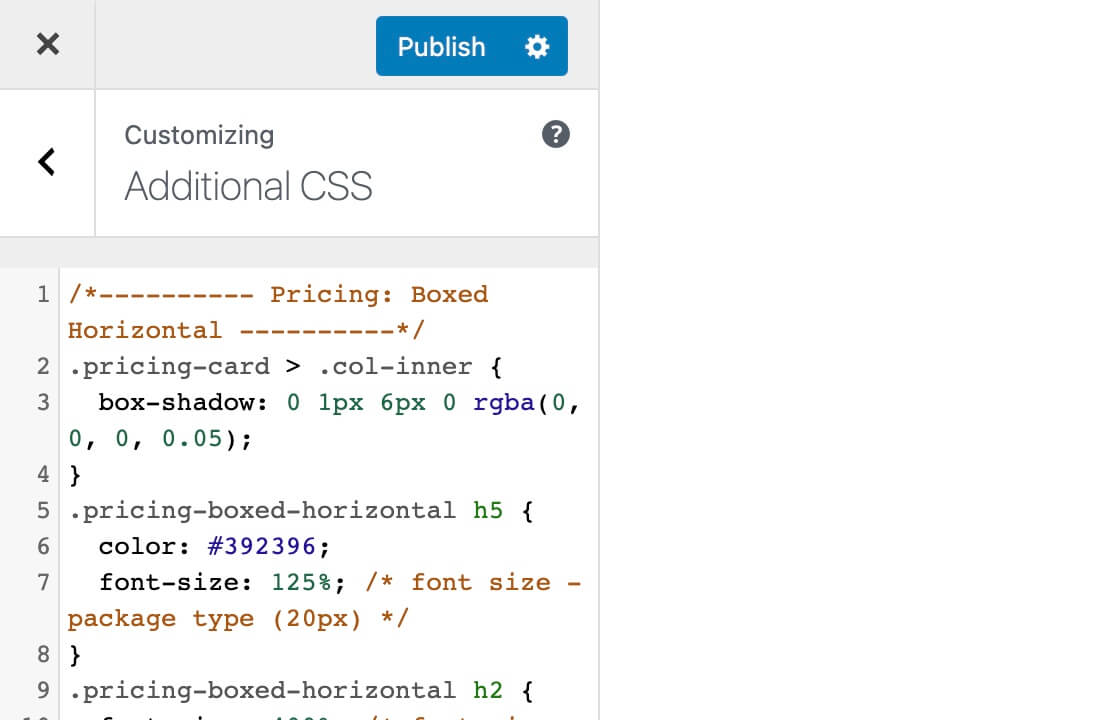
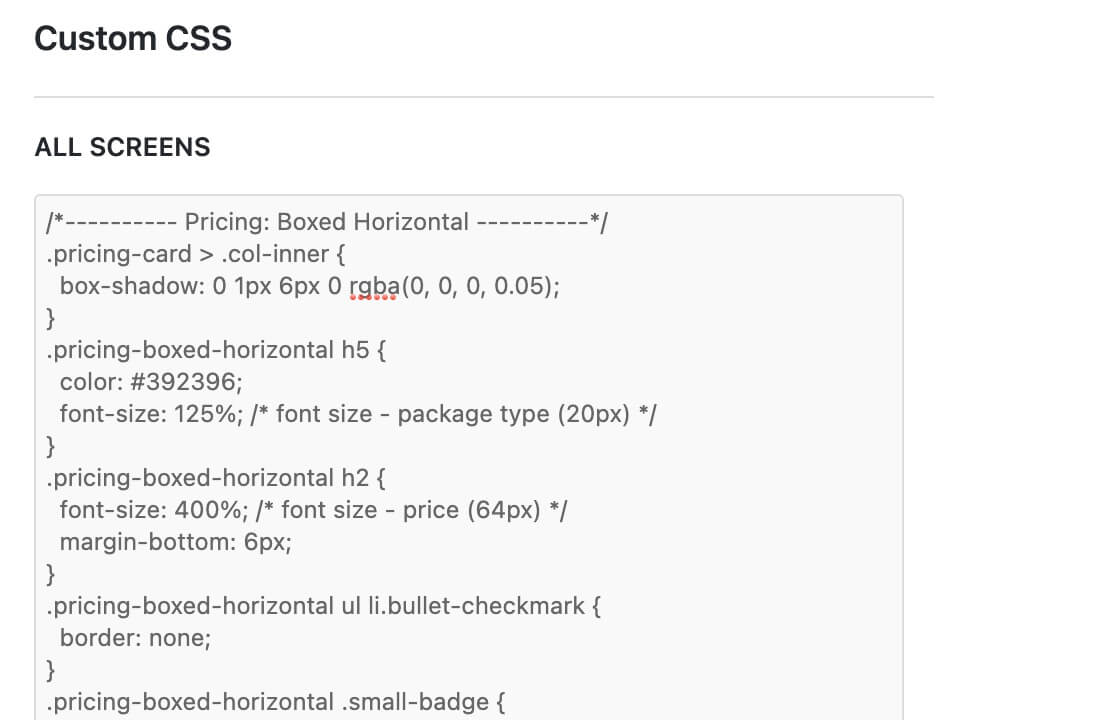
css
/*---------- 列表:适用人群 ----------*/
.list-use-cases .portrait img {
border-radius: 50%;
}
.list-use-cases h3.heading {
font-size: 150%; /* 24px */
line-height: 1.2;
}
.list-use-cases ul {
margin-bottom: 0;
}
.list-use-cases li.bullet-checkmark {
padding: 0 0 16px 48px;
margin-bottom: 16px;
border-bottom: 1px solid #ebebec; /* Change list divider color */
}
.list-use-cases li.bullet-checkmark:last-child {
padding: 0 0 0 48px;
margin-bottom: 0;
border-bottom: none;
}
.list-use-cases li.bullet-checkmark:before {
display: flex;
justify-content: center;
align-items: center;
width: 24px;
height: 24px;
color: #fff; /* Change checkmark color */
border-radius: 50%;
background-color: #392396; /* Change checkmark background color */
}
可能发生的事
-
图片不显示
是因为你的网站中没有本页的图片,请重新上传图片替换即可正常显示