短代码
[section label="*CTA: Contact Options" bg_color="rgb(248, 246, 244)" padding="46px" padding__md="22px" class="cta-contact-options"]
[gap height="50px"]
[row]
[col span__sm="12"]
[row_inner style="collapse"]
[col_inner span__sm="12" span__md="12" margin="0px 0px 72px 0px" margin__md="0px 0px 48px 0px" align="center"]
<h3 class="heading">Get in touch by selecting an option</h3>
[ux_text font_size="1.25"]
<p class="no-margin">Volutpat egestas nibh rhoncus mauris semper.</p>
[/ux_text]
[/col_inner]
[col_inner span__sm="12"]
[row_inner_1 style="small" v_align="equal"]
[col_inner_1 span="3" span__sm="12" align="center" bg_color="rgb(255,255,255)" bg_radius="8" border="1px 1px 1px 1px" border_radius="8" border_color="rgb(235, 235, 236)" class="card-hover"]
[featured_box img="1064" inline_svg="0" img_width="72" pos="center" icon_border="1" icon_color="rgb(57, 35, 150)" link="tel:+1800123456" class="icon-link first"]
[ux_text text_align="center"]
<h5 class="no-margin"><a href="tel:17588951536">+86 17588951536</a></h5>
[/ux_text]
[/featured_box]
[/col_inner_1]
[col_inner_1 span="3" span__sm="12" align="center" bg_color="rgb(255,255,255)" bg_radius="8" border="1px 1px 1px 1px" border_radius="8" border_color="rgb(235, 235, 236)" class="card-hover"]
[featured_box img="1066" inline_svg="0" img_width="72" pos="center" icon_border="1" icon_color="rgb(3, 136, 255)" link="mailto:hello@yourcompany.com" class="icon-link email"]
[ux_text text_align="center"]
<h5 class="no-margin">hello@yourcompany.com</h5>
[/ux_text]
[/featured_box]
[/col_inner_1]
[col_inner_1 span="3" span__sm="12" align="center" bg_color="rgb(255,255,255)" bg_radius="8" border="1px 1px 1px 1px" border_radius="8" border_color="rgb(235, 235, 236)" class="card-hover"]
[featured_box img="1060" inline_svg="0" img_width="72" pos="center" icon_border="1" icon_color="#ff0000" link="mailto:hello@yourcompany.com" class="icon-link youtube"]
[ux_text text_align="center"]
<h5><a href="https://www.youtube.com/channel/UC0XfCNVLRZ-Qo6FpB2Jkj2w" target="_blank" rel="nofollow noopener">@user-kb3se5gy9r</a></h5>
[/ux_text]
[/featured_box]
[/col_inner_1]
[col_inner_1 span="3" span__sm="12" align="center" bg_color="rgb(255,255,255)" bg_radius="8" border="1px 1px 1px 1px" border_radius="8" border_color="rgb(235, 235, 236)" class="card-hover"]
[featured_box img="1062" inline_svg="0" img_width="72" pos="center" icon_border="1" icon_color="rgb(37, 211, 102)" link="mailto:hello@yourcompany.com" class="icon-link whatsapp"]
[ux_text text_align="center"]
<h5 class="no-margin"><a href="https://web.whatsapp.com/send?l=en&phone=8613430627247" target="_blank" rel="nofollow noopener">Whatsapp</a></h5>
[/ux_text]
[/featured_box]
[/col_inner_1]
[/row_inner_1]
[/col_inner]
[/row_inner]
[/col]
[/row]
[/section]css
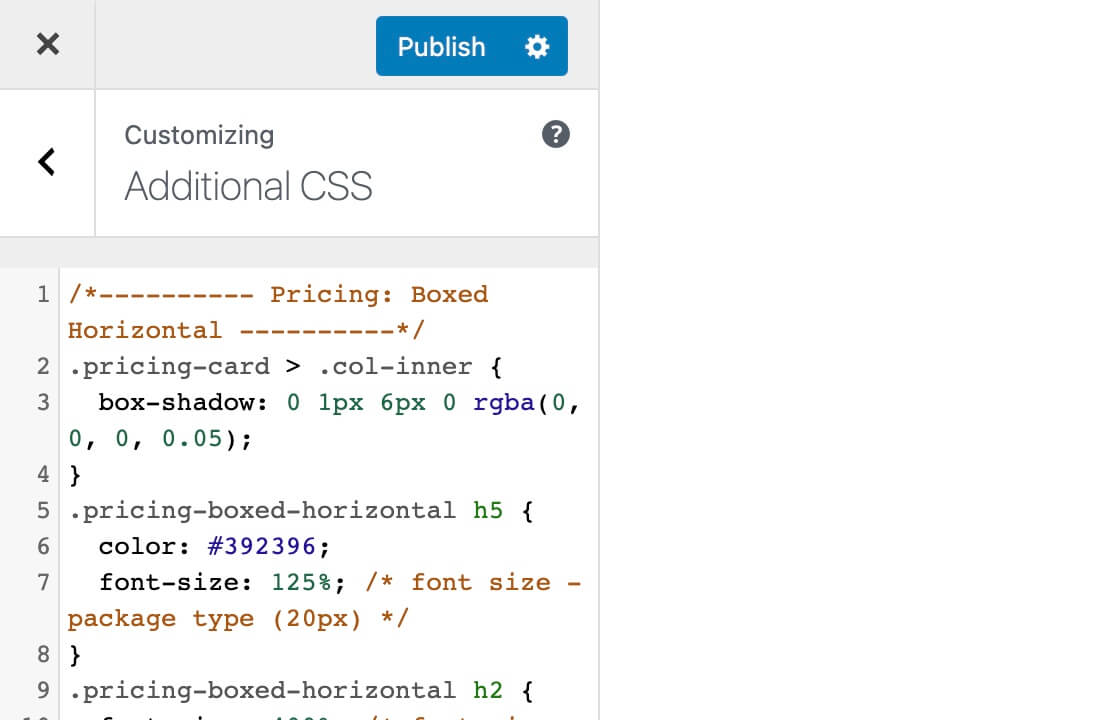
/*---------- CTA: 联系我们页 ----------*/
.cta-contact-options h3.heading {
font-size: 350%; /* 56px */
line-height: 1.1;
}
.cta-contact-options .icon-box.icon-link {
padding: 24px;
}
.cta-contact-options .icon-box.icon-link.first .icon-inner {
background: #392396; /* First option background color */
}
.cta-contact-options .icon-box.icon-link.youtube .icon-inner {
background: rgb(255, 0, 0);
}
.cta-contact-options .icon-box.icon-link.email .icon-inner {
background: rgb(3, 136, 255);
}
.cta-contact-options .icon-box.icon-link.whatsapp .icon-inner {
background: rgb(37, 211, 102);
}
.cta-contact-options .card-hover .col-inner {
transition: all 200ms ease;
}
.cta-contact-options .card-hover .col-inner:hover {
box-shadow: 0 4px 6px 0 rgb(0 0 0 / 10%);
-webkit-transform: translate(0px, -6px);
-ms-transform: translate(0px, -6px);
transform: translate(0px, -6px);
}
@media screen and (max-width:549px) {
.cta-contact-options h3.heading {
font-size: 200%; /* 32px */
line-height: 1.2;
}
}